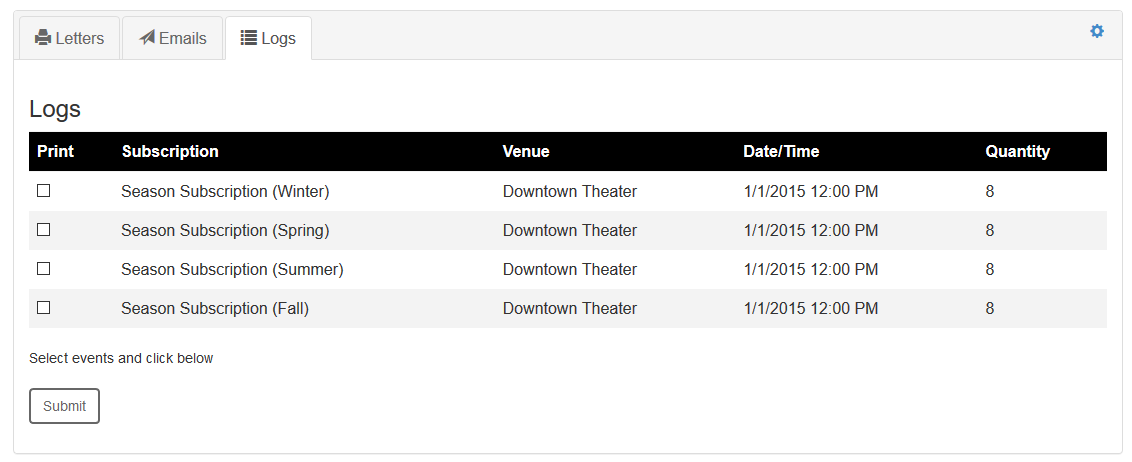
本次介绍的是 列表展示|TAB页的代码写法示例
纯html写法
<link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Support</title>
<!-- Force IE to turn off past version compatibility mode and use current version mode -->
<meta http-equiv="X-UA-Compatible" content="IE=edge;chrome=1">
<!-- Get the width of the users display-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Text encoded as UTF-8 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- bootstrap -->
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet" id="default">
<style>
/* links: outlines and underscores */
a.btn,
a.btn:active,
a.btn:focus,
button.btn:active,
button.btn:focus,
button.btn:active,
button.btn:focus,
.dropdown-menu li a,
.dropdown-menu li a:active,
.dropdown-menu li a:focus,
.dropdown-menu li a:hover,
ul.dropdown-menu li a,
ul.dropdown-menu li a:active,
ul.dropdown-menu li a:focus,
ul.dropdown-menu li a:hover,
.nav-tabs li a,
.nav-tabs li a:active,
.nav-tabs li a:focus { outline:0px !important; -webkit-appearance:none; text-decoration:none; }
</style>
<style>
/* panel */
.panel {margin-top: 25px;}
.panel .panel-heading { padding: 5px 5px 0 5px;}
.panel .nav-tabs {border-bottom: none;}
/* inactive tabs */
.nav > li > a { background-color: #f5f5f5; color: #676767; border-color: #dddddd; border-width: 1px; padding: 5px 15px; line-height: 2; -webkit-transition: all 0.75s; -moz-transition: all 0.75s; transition: all 0.75s; }}
.nav > li > a:active { background-color: #f5f5f5; color: #676767;}
.nav > li > a:focus { background-color: #f5f5f5; color: #676767;}
.nav > li > a:hover { background-color: #eeeeee; color: #676767; border-color: #dddddd;}
/* active tabs */
.nav > li.active > a:hover {color: #222222;}
/* table */
.table > thead > tr > th,
.table > tbody > tr > th,
.table > tfoot > tr > th
{
background-color: #000000;
color: #ffffff;
border-bottom: 1px solid #F3F3F3;
border-top: 1px solid #F3F3F3 !important;
line-height: 1.42857;
padding: 8px;
vertical-align: top;
}
.table > thead > tr > td,
.table > tbody > tr > td,
.table > tfoot > tr > td
{
border-top: 0px solid blue;
line-height: 1.42857;
padding: 8px;
vertical-align: top;
background-color: #F3F3F3;
}
.table-striped > tbody > tr:nth-child(2n+1) > td
{
background-color: #ffffff;
}
/* buttons */
.btn-default.btn-outline:active,
.btn-default.btn-outline:focus,
.btn-default.btn-outline { color: #676767; border-color: #676767; background-color: transparent; border-width: 2px; -webkit-transition: all 0.25s; -moz-transition: all 0.25s; transition: all 0.25s;}
.btn-default.btn-outline:hover { color: #000000; border-color: #000000; background-color: transparent; border-width: 2px; -webkit-transition: all 0.75s; -moz-transition: all 0.75s; transition: all 0.75s; }
/* panel buttons */
.btn-group button.btn.btn-outline.btn-default { background-color: #f5f5f5; color: #676767; border-color: #dddddd; border-width: 1px; padding: 5px 15px; line-height: 2; -webkit-transition: all 0.75s; -moz-transition: all 0.75s; transition: all 0.75s; }}
.btn-group button.btn.btn-outline.btn-default:focus { background-color: #f5f5f5;}
.btn-group button.btn.btn-outline.btn-default:active { background-color: #f5f5f5;}
.btn-group button.btn.btn-outline.btn-default:hover { background-color: #eeeeee; border-width: 1px; -webkit-transition: all 0.75s; -moz-transition: all 0.75s; transition: all 0.75s; }
.btn-outline.btn-highlight { color: #676767; border-color: #676767; background-color: transparent; border-width: 2px;}
.display-title { font family: verdana, arial, helvetica; color:#008400;}
ul.nav.nav-tabs li.btn-group.active > a.btn.btn-default
{
border: 1px solid #dddddd;
background-color: #ffffff;
border-right:0px;
margin-right: 0px;
border-bottom: 0px;
}
ul.nav.nav-tabs li.btn-group > a.btn.btn-default
{
border: 1px solid #F5F5F5;
border-right:0px;
margin-right: 0px;
border-bottom: 0px;
}
ul.nav.nav-tabs > li.btn-group.active > a.btn.dropdown-toggle
{
border: 1px solid #dddddd;
background-color: #ffffff;
margin-left: 0px;
border-left:0px;
border-bottom: 0px;
}
ul.nav.nav-tabs > li.btn-group > a.btn.dropdown-toggle
{
border: 1px solid #F5F5F5;
margin-left: 0px;
border-left: 0px;
border-bottom: 0px;
}
ul.nav.nav-tabs li.btn-group a.btn.dropdown-toggle span.caret
{
color: #F5F5F5;
}
ul.nav.nav-tabs li.btn-group.active > a.btn.dropdown-toggle > span.caret
{
color: #999999;
}
</style>
</head>
<body class="bootstrap" >
<!--#INCLUDE VIRTUAL="TopNavInclude.asp" -->
<div class="container">
<div class="col-md-12">
<div class="panel panel-default panel-fade">
<div class="panel-heading">
<span class="panel-title">
<div class="pull-left">
<ul class="nav nav-tabs">
<li class="active"><a href="#letters" data-toggle="tab"><i class="glyphicon glyphicon-print"></i> Letters</a></li>
<li><a href="#emails" data-toggle="tab"><i class="glyphicon glyphicon-send"></i> Emails</a></li>
<li><a href="#loglist" data-toggle="tab"><i class="glyphicon glyphicon-list"></i> Logs</a></li>
</ul>
</div>
<div class="btn-group pull-right">
<div class="btn-group">
<a href="#" class="btn dropdown-toggle" data-toggle="dropdown">
<span class="glyphicon glyphicon-cog"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action 1</a></li>
<li><a href="#">Action 2</a></li>
<li class="divider"></li>
<li><a href="#">Another Action</a></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
</span>
</div>
<div class="panel-body">
<div class="tab-content">
<div class="tab-pane fade in active" id="letters">
<h3>Letters</h3>
<FORM ACTION="" METHOD="post">
<INPUT TYPE="hidden" NAME="FormName" VALUE="PrintLetters">
<TABLE class="table table-striped">
<THEAD>
<TR><TH>Print</TH><TH style="text-align:left">Subscription</TH><TH style="text-align:left">Venue</TH><TH>Date/Time</TH><TH>Quantity</TH></TR>
</THEAD>
<TBODY>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Winter)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Spring)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Summer)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Fall)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
</TBODY>
</TABLE>
Select events and click below<BR><BR>
<INPUT TYPE="submit" CLASS="btn btn-outline btn-default" VALUE="Submit">
</FORM>
</div>
<div class="tab-pane fade" id="emails">
<h3>Emails</h3>
<FORM ACTION="" METHOD="post">
<INPUT TYPE="hidden" NAME="FormName" VALUE="PrintLetters">
<TABLE class="table table-striped">
<THEAD>
<TR><TH>Print</TH><TH style="text-align:left">Subscription</TH><TH style="text-align:left">Venue</TH><TH>Date/Time</TH><TH>Quantity</TH></TR>
</THEAD>
<TBODY>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Winter)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Spring)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Summer)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Fall)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
</TBODY>
</TABLE>
Select events and click below<BR><BR>
<INPUT TYPE="submit" CLASS="btn btn-outline btn-default" VALUE="Submit">
</FORM>
</div>
<div class="tab-pane fade" id="loglist">
<h3>Logs</h3>
<FORM ACTION="" METHOD="post">
<INPUT TYPE="hidden" NAME="FormName" VALUE="PrintLetters">
<TABLE class="table table-striped">
<THEAD>
<TR><TH>Print</TH><TH style="text-align:left">Subscription</TH><TH style="text-align:left">Venue</TH><TH>Date/Time</TH><TH>Quantity</TH></TR>
</THEAD>
<TBODY>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Winter)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Spring)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Summer)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
<TR><TD><INPUT TYPE="checkbox" NAME="EventCode" VALUE=588031></TD><TD>Season Subscription (Fall)</TD><TD>Downtown Theater</TD><TD>1/1/2015 12:00 PM</TD><TD>8</TD></TR>
</TBODY>
</TABLE>
Select events and click below<BR><BR>
<INPUT TYPE="submit" CLASS="btn btn-outline btn-default" VALUE="Submit">
</FORM>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<!--#INCLUDE VIRTUAL="FooterInclude.asp"-->
<script src="https://code.jquery.com/jquery-1.9.1.js" type="text/javascript" ></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script src="http://cdn.jsdelivr.net/jquery.easytabs/3.2.0/jquery.easytabs.min.js" type="text/javascript"></script>
<script>
$('a.btn.btn-default').hover(function(e) {
$('a.btn.dropdown-toggle').trigger(e.type);
})
</script>
<script type="text/javascript">
$(".display-fade").delay(25).animate({"opacity": "1"}, 800);
$(".table-fade").delay(25).animate({"opacity": "1"}, 800);
</script>
<script type="text/javascript">
var def="black";
function showNotification(color)
{
$( "#notification" ).removeClass(def);
$( "#notification" ).addClass(color);
def=color;
$( "#notification" ).fadeIn( "slow" );
//alert('hi');
$(".win8-notif-button").click(function()
{
//alert('hi');
$(".notification").fadeOut("slow");
});
}
</script>
</footer>
</body>
</html>php+html写法
<?php
header("content-type:text/html;charset=utf-8");
$currentpage = 1;
if(isset($_GET['page']))
$currentpage = $_GET['page'];
//连接数据库
$link = mysql_connect("localhost","root","") or die('连接失败');
mysql_select_db('myschool');
mysql_query('set names utf8');
$sql ="SELECT count(*) as 'count' from student";//查询记录的sql语句
$result = mysql_query($sql);
$arr = mysql_fetch_array($result);
$count = $arr['count'];
$pagesize = 3;
$pages = ceil($count/$pagesize);//共多少页
$prepage = $currentpage -1;
if($prepage<=0)
$prepage=1;
$nextpage = $currentpage+1;
if($nextpage >= $pages){
$nextpage = $pages;
}
$start =($currentpage-1) * $pagesize;//起始位置
$sql = "SELECT * from student limit $start,$pagesize";
echo $sql;
// $sql = "select * from student";
$result = mysql_query($sql);
?>
//html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<?php while($arr=mysql_fetch_array($result)){ ?>
<td><?php echo $arr['number']; ?></td>
<td><?php echo $arr['name']; ?></td>
<td><?php echo $arr['sex']; ?></td>
<td><?php echo $arr['age']; ?></td>
</tr>
<?php } ?>
</table>
<a href="<?php echo $_SERVER['PHP_SELF'].'?page='.$prepage; ?>">上一页</a> <a href="<?php echo $_SERVER['PHP_SELF'].'?page='.$nextpage; ?>">下一页</a>
</body>
</html>//带bootstrap样式的翻页
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>